















Forever free
Start immediately and test this package completely free
Personal License
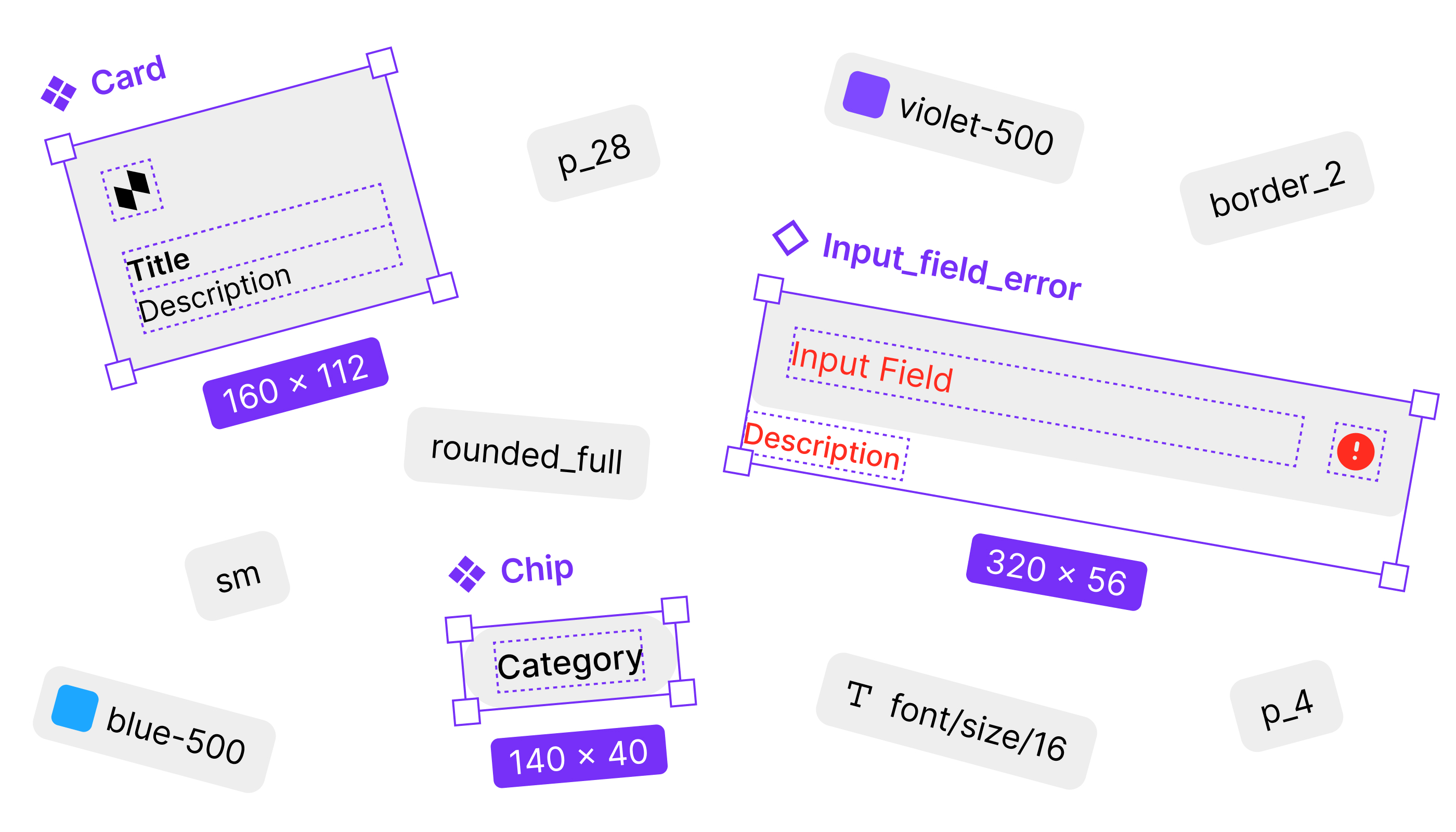
40+ Components
250 Variants
Free Figma File
Flutter Code
Lifetime updates
One-time payment
Perfect for Freelance Designer, Developer or Solopreneur
Commercial License
40+ Components
250 Variants
15 Templates
Complete Figma File
Flutter Code
Lifetime updates
One-time payment
Perfect for large agencies with multiple employees
Team License / up to 10
40+ Components
250 Variants
15 Templates
Complete Figma File
Flutter Code
Lifetime updates

You get 1 Figma File with all styles, components and tokes. You get access to 1 Github repro for Flutter.
Yes, we have prepared a video for each component. In this we will explain to you step by step how you can develop your own app.
We have already invested over 100 hours of work into this design system. This means you save an incredible amount of time and money. This is exactly how you optimize budgets as a freelancer or agency.
Yes, if you are a student you get a discount. Simply write us an email to support@dynamiclayer.io and we will send you a discount code.
We offer the world's largest component library for mobile apps. Whether you want to design iOS, Android or hybrid apps. We work around the clock on improvements and enhancements that make everyday life easier for every app designer and app developer.
This UI kit is specifically aimed at app designers, app developers and agency owners. You will receive a Figma and Flutter file with all the relevant components you need to create mobile apps. This greatly optimizes the work between designers and developers and saves a lot of time.
With our personal license you have the right to implement a personal project. You can change and adapt the design system according to your needs. If you buy the product for your agency and make it available to several employees, then you must purchase the team license. With this you have the right to resell the design system to customers.
If you are interested in a career as an app designer then I recommend my video course. There you will find over 150 videos in which you will learn everything you need to know. Of course, you get the design system for free.
appcourse.io